- Christophe Andrieu, freelance à Paris
- Tél : 07 81 18 24 44
- chris[AT]stpo[DOT]fr
Je vais m’essayer ici à un exercice que je n’ai pas l’habitude de faire : expliquer comment je travaille. Je prends volontairement pour exemple un site modeste, la carte de visite virtuelle de Ludovic Mignon, magicien professionnel, que nous avons réalisée dernièrement avec Vincent (à l’intégration). Il m’a semblé intéressant de dérouler le processus créatif qui fut le nôtre pour mener ce design à son terme, parce que c’est quelque chose que je trouve instructif à lire chez les autres d’habitude, et que les comptes-rendus de ce genre manquent dans le web francophone !
Marchand de Trucs avait été une bonne expérience de projet réussi : la boutique en ligne tourne bien, et Ludovic s’est donc tout naturellement tourné vers nous pour réaliser son nouveau projet : un site carte de visite pour ses prestations de magicien professionnel.
Vous trouverez ci-dessous les différentes étapes de réalisation de ce design, de la conception à l’exécution. En toute modestie naturellement, d’autant plus que le projet étant « à taille humaine », j’ai zappé, consciemment ou non, certaines étapes qu’un projet plus ambitieux aurait nécessitées.
Aucune astuce technique secrète de graphiste dans les lignes qui suivent, j’ai choisi délibérément de ne me focaliser que sur la méthodologie dans cet article. Et puis les tutoriaux en ligne sur Photoshop sont déjà bien assez nombreux !
Ludovic est magicien professionnel, il loue ses services à des entreprises et des particuliers lors d’évènements privés. Il désirait un site web présentant son activité afin d’en faire la promotion.
Par réflexe et en routier du web plutôt aguerri, il avait imaginé un site assez scolaire, avec différentes catégories et sous-catégories, des galeries photographiques, des textes, etc. Il avait même déjà acheté un nom domaine, bref il avait fait preuve de bien plus d’initiative que la plupart de mes clients.
Mais il n’avait pas pour autant rédigé de cahier des charges en bonne et due forme, ce qui nous a obligés à clarifier certains points cruciaux, parmi lesquels :
Il est apparu au terme de ces précisions que l’objectif de son site était d’être contacté au plus vite par ses clients potentiels. Ça semble trivial formulé ainsi, mais cette simple affirmation va diriger de façon drastique la forme du site que je vais designer.
On évitera Flash, technologie qui ne se justifie pas pour notre projet et qui présente l’inconvénient d’être lourde et de ne pas passer sur les terminaux mobiles d’un constructeur bobo au logo fruité (eh oui, notre client consulte peut-être le site depuis son Iphone ?). Cela sans mentionner que je n’ai pas touché à Flash depuis 2004, que je serais bien incapable de faire quelque chose de potable avec et que je n’aime globalement pas ça !
Le budget étant serré, nous allons tenter de placer le curseur qualité / temps de façon optimale et faire quelques concessions. Il a ainsi été décidé :
La cible principale du site de Ludovic est le particulier ou le professionnel intéressé par ses prestations et souhaitant prendre contact. On a donc un profil cible non spécialisé dans les technologies de l’information, qui cherche rapidement à trouver les coordonnées de notre bonhomme.
Le zoning fera donc la part belle auxdites coordonnées, visibles très clairement dès l’accueil et toujours disponibles au cours de la navigation dans le footer.
On va limiter le nombre des items du menu au maximum afin de ne pas perdre le visiteur en circonvolutions facultatives :

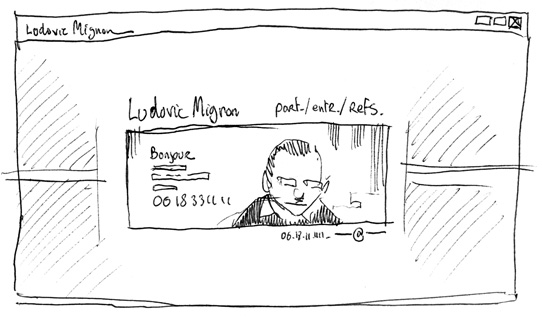
Zoning (minimaliste) du site, réalisé avec un stylo et une feuille de papier comme au XXème siècle.
Aucune galerie de photographies ni sous-sections ne sont envisagées : non seulement le budget dont nous disposons ne permet pas d’aller aussi loin, mais surtout ces features se révèleraient polluantes pour notre cible, qui, rappelons-le, cherche d’abord un moyen de contacter Ludovic vite et bien. Le tout est de réussir à transmettre suffisamment d’émotion par le design et les visuels que nous choisirons pour que cette cible comprenne parfaitement ce qu’elle va acheter.
Le support photographique qui sera utilisé en fond de texte servira à poser l’ambiance que nous voulons véhiculer et le menu simplifié à l’extrême permettra de répondre aux interrogations primaires de notre visiteur sans le perdre.
En l’absence de réel brief créatif, j’interroge Ludovic sur ses goûts, les sites concurrents qui lui plaisent et les raisons qui lui font préférer telle ou telle créa. Je lui fais part également des pistes qui me semblent intéressantes pour notre projet. Parmi les « bons exemples », on retiendra :
Je le questionne aussi sur la façon dont il entend positionner sa « marque ». Proximité, élégance, convivialité, les photographies qu’il me fournit me permettent de finir de cerner l’ambiance qu’il veut transmettre.

Planche tendances succinte.
On accouche ainsi d’une planche de tendances rapide qui va aider à définir un univers graphique cohérent avec l’objectif du site.
À ce stade, on notera que Photoshop n’a pas encore été ouvert : il est temps de le faire ! Certains préfèreront Illustrator : personnellement ce n’est pas ma tasse de thé et travailler au pixel avec un logiciel orienté bitmap me semble plus approprié pour un projet web. D’autres encore préfèreront des alternatives open-source comme Gimp (coucou Gilles !), grand bien leur fasse : l’essentiel est d’être à l’aise avec son outil.
Tout a été cadré en amont, j’ai les briques qu’il me faut pour laisser libre court à ma débordante créativité d’artiste torturé !

Step by step de la page « particuliers ».
Je me fais plaisir à travailler la colorimétrie, les textures, la typographie et une foule de détails que je serai probablement le seul à remarquer. C’est presque la partie la plus facile en somme, mais elle est chronophage !
Comme le soulignait avec élégance Laurent Démontiers dans un de ses articles, « pour un graphiste, travailler avec des images pourries c’est une contrainte extrêmement lourde. »
Et les photos que me fournit Ludovic ne sont pas franchement excellentes…
Il y a beaucoup de boulot pour rendre les visuels exploitables, suit donc un laborieux travail de retouche, de recadrage et d’homogénéisation.


Step by step de la photo « entreprises » : on triche !
Pas le plus passionnant mais il faut bien le faire… et n’étant moi-même que piètre photographe, c’est une partie que je maîtrise moins et qui me demande plus de temps. Le résultat, sans être excellent, se montre suffisamment potable faire le job : on s’en contentera.
Clients, soignez toujours vos banques d’images, elles sont vitales à la réussite graphique de votre projet !
Je ne suis pas concepteur-rédacteur de profession, mais je sais que l’argumentaire commercial rédactionnel d’un site est primordial, même dans notre cas où il sera limité en volume.
C’est l’occasion idéale d’appliquer les bonnes pratiques en termes d’éditorial web : des textes courts et ciselés, de façon à maximiser l’impact en peu de mots… parce que les gens scannent plus qu’ils ne lisent sur Internet.
Ludovic est tout naturellement désigné pour rédiger ce rédactionnel, puisque personne ne connaît son activité mieux que lui-même. Mais écrire pour le web exige une certaine discipline, notamment en ce qui concerne la concision des textes (comme nous le disions plus haut), la diversité des termes utilisés (afin de flatter bassement le référencement naturel) ou les différentes techniques d’emphase (gras, italique)… Quelques retouches sont donc nécessaires, et certains textes sont même à 100% de ma plume. L’avantage du web (par rapport au média print), c’est qu’ils ne sont pas gravés dans le marbre et seront changeables en un clic s’ils ne conviennent pas ou sont amenés à évoluer.
On mettra l’accent sur la complémentarité du texte avec les photographies utilisées et on adoptera un ton convivial, par l’emploi systématique de la première personne du singulier et par l’attention portée à de menus détails mais qui ont leur importance : l’adresse email de contact, par exemple, est intitulée bonjour@ludovicmignon.com (ce qui est plus chaleureux qu’un info ou contact@ludovicmignon.com et correspond bien à notre ton). Par ces subtilités, on se rapproche un peu plus encore de la proximité recherchée avec notre cible et on augmente nos chances de convaincre notre prospect !
Bon eh bien voilà, c’est bouclé ! Quelques retouches névrotiques à droite à gauche et j’envoie le tout à mon client pétri d’impatience. Si j’ai bien tout fait jusqu’à présent, Ludovic reçoit dans sa boîte email le web design de ses rêves !

Extrait des rêves de Ludo.
Évidemment, un design sans retours correctifs du client n’existe pas. Il faut faire le tri dans ces retours afin d’identifier ceux qui sont purement subjectifs (« ma femme préfère le rose, mettez-en partout ») et ceux, pertinents, qui dénotent une incompréhension entre le designer et son commanditaire.
Comme ici nous avons bien fait notre travail de conception en amont, les retours sont limités : Ludovic n’aime pas sa photo sur la page d’accueil ! Ce qui est un peu à cheval entre un retour subjectif et un retour objectif : la photo n’est certes pas de très bonne facture, mais rares sont les personnes qui se trouvent photogéniques… Il est donc convenu de modifier ultérieurement ce visuel (ce qui n’a pas encore été fait à l’heure où j’écris ces lignes).
Ludovic n’aime pas non plus l’adresse bonjour@ludovicmignon.com : nous n’insistons pas, et comme pour le reste il est comblé nous validons définitivement le design !
Plus qu’à refiler le bébé à un intégrateur de qualité, qui sait respecter un design et le convertir intelligemment aux contraintes des bonnes pratiques de développement front-end. Vincent, le maniaque scrupuleux qui avait réalisé le HTML de Marchand de Trucs, rempile donc cette fois-ci !
Voilà en quelques mots les étapes qui ont marqué l’évolution du design de ce site. Évidemment il s’agit d’une cuisine toute personnelle, je suis complètement autodidacte en web design et d’autres auraient certainement fait ça différemment.
Merci à vous de m’avoir lu, n’hésitez pas à me reprendre ou à me poser des questions, je suis tout ouï. Et merci à Ludovic de m’avoir autorisé à utiliser son site comme matière première à ces modestes bafouilles.
Posté le 8 novembre 2010

Sympa, ce petit scénario où je me retrouve pas mal finalement aussi. Par contre, l’éducation du client est important et peut-être même le plus dur.
Ça n’a rien à voir mais il faut que tu mettes ton gravatar à jour Sam. Tu n’as plus 12 ans tu sais. 😉
Excellent pas à pas qui montre bien comment un “détail” dans le brief (être contacter rapidement) peut servir de fil conducteur impactant l’ergonomie d’un site.
Par ailleurs, j’aime bien la mise en page de l’article, notamment l’emplacement des légendes sous les illustrations.
Hello,
Bon article pour expliquer la démarche, je crois qu’il est important de souligner l’étape de départ : petit budget petit site, mais de grande qualité.
Beaucoup de presta web sont paumés sur les questions de positionnements, et pensent qu’ils ne peuvent que sacrifier leur rentabilité dans “la conjoncture actuelle” avec les clients à petit budget, alors que tout est histoire de positionnement.
Les petits clients n’ont pas forcément besoin d’un site usine à gaz dont ils n’ouvriront que 2 fois le CMS en vous appelant à chaque fois, et on peut très bien faire une réponse pertinente sans assassiner le client sur le devis.
Je me suis aussi mis à la “guerilla web” pour certains projets, et comme le tarif/jour ne change pas, j’y trouve mon compte tout en proposant des tarifs bas. C’est le seul positionnement valable pour les petits budgets sans y laisser sa chemise.
merci pour le retour d’expérience.
Aparté: Très sympa marchand de truc, découvert l’année dernière par hasard je le trouve extra, très sympa et original, bravo.
Qu’entendez vous par “un budget serré”? Le site inclut-il une prestation de référencement ou le client se débrouille après livraison?
Billet très sympa, je trouve le résultat simple et efficace.
Cool, article très intéressant
Salutations,
Merci pour cet article fort intéressant et bien écrit.
Pas eu le temps de tout lire là maintenant mais bien rangé dans mon dossier “à lire”.
Super, c’est typiquement le genre d’article que j’aime lire 🙂 J’avais déjà été voir le site, j’avais du choper l’URL sur Twitter 🙂 Rien à redire beau boulot, le seul bémol que j’aurais porte sur le logo… Ma première réflexion a été de me dire qu’il avait du t’être imposé, mais au vu de cet article il semble que non, donc vu le budget réduit j’imagine qu’il n’a pas été prévu de budget de création de logo, et c’est vrai qu’une bonne typo suffit dans ce cas présent. Mais justement je trouve que la typo choisi fait plus “joaillerie” que magie… J’aurais imaginé une police plus “runiques”, voir celtique… Qu’est-ce qui t’as amené au choix de cette typo, en fait ?